Vercel v0 凭借其全新的用户界面方法在 Web 开发领域声名鹊起。Vercel v0 使构建 Web 应用变得更加容易。它使用 AI 根据简单的描述创建用户界面组件。
您无需有使用此工具的经验。无论您是经验丰富的开发人员还是刚刚起步,它都可以根据您的水平响应和满足您的请求。该应用免费或付费。亲自尝试一下吧。

Vercel v0 如何工作?
Vercel v0 变为基本 语言 转化为用户界面组件。系统使用用户输入来创建所需的输出。 韦尔塞尔 v0 使用开源库,例如 React 和 Radix UI 帮助开发人员创建所需的接口并生成代码。这不仅仅是知识的问题。许多接口已经在使用中。此工具使 代码清洁, 高效的, 和 随时可用。
Vercel v0 不仅关乎速度。它还关乎质量。该工具鼓励 开发商 使用辅助工具测试用户界面,例如 斧头 和 灯塔。这确保了最终产品是用户友好且易于访问的。Vercel v0 比其他工具更易于访问。
谁可以使用它?
Vercel v0 可供广大用户使用。对于经验丰富的 开发商 和 方便使用的 对于那些没有丰富 Web 开发背景的人来说。界面简单,并且 创建 UI 组件很简单,是初学者的绝佳选择。Vercel v0 简单但不简单。高级用户可以使用该工具进行复杂的项目并自定义代码。这种平衡是新应用程序在开发社区中越来越受欢迎的原因。

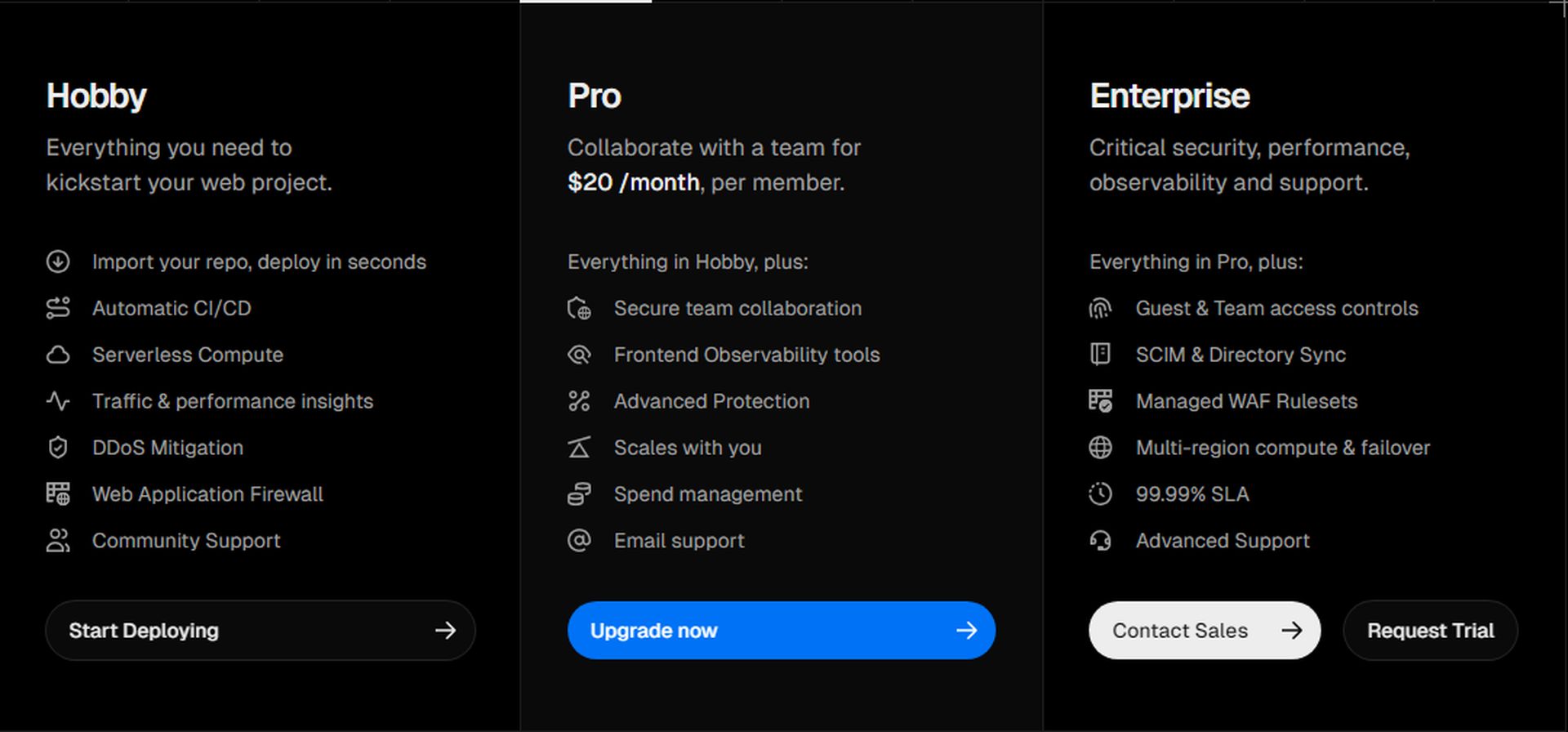
它要多少钱?
公司 提供不同的定价 该工具的选项。 免费计划每月提供 200 个积分 用于 UI 组件。 付费计划起价为每月 20 美元。这些计划为您提供更多信用和功能,以便您可以轻松地将该工具用于更大的项目。
此定价模式适用于所有级别的开发人员。您可以从免费计划开始,然后根据需要进行升级。从免费计划开始,然后根据需要进行升级的功能使其非常方便用户使用。

如何使用它?
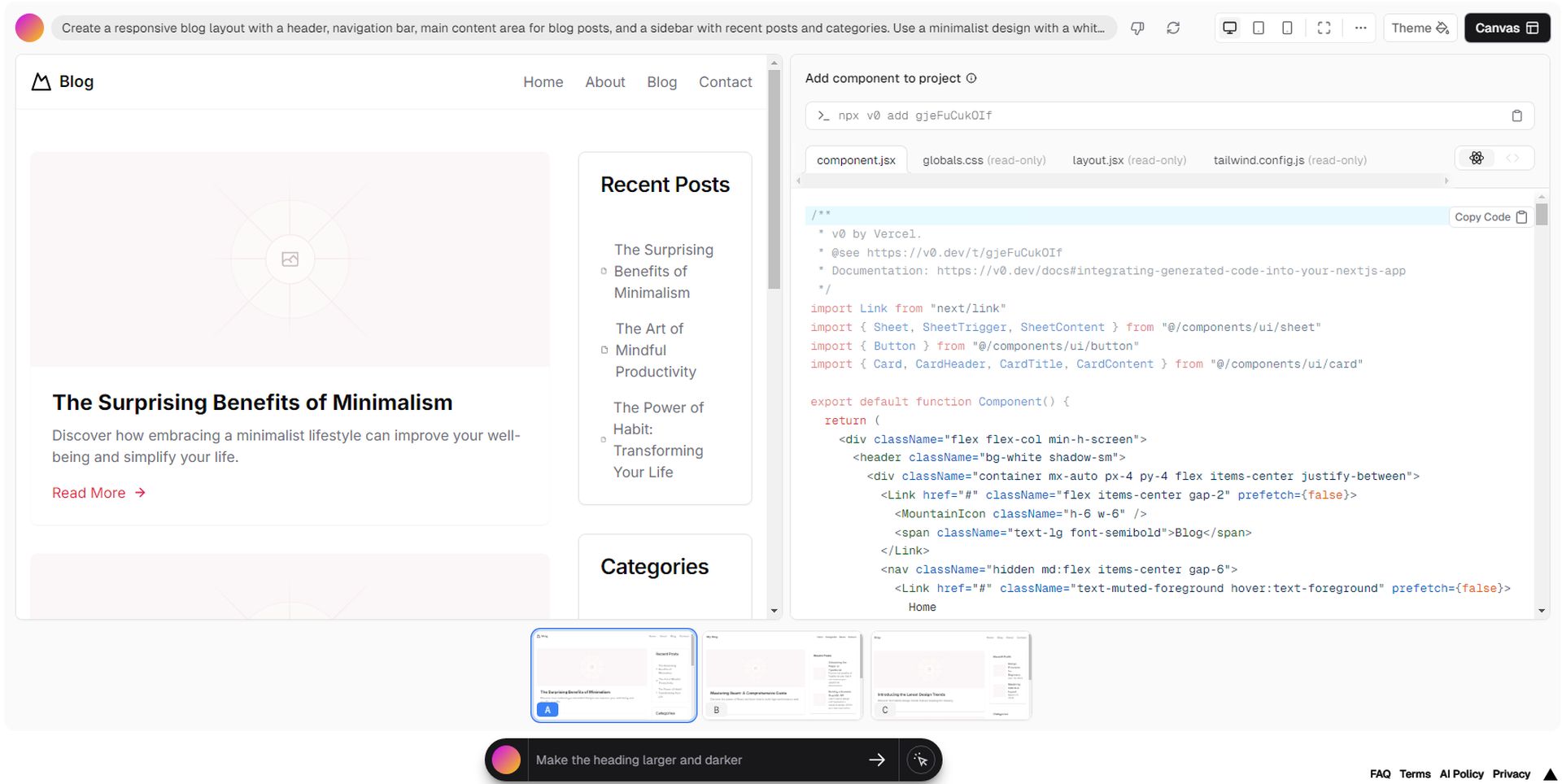
即使您是 Web 开发新手,使用 Vercel v0 也很简单。该工具的设计允许您通过提供所需内容的直接描述来生成 UI 组件。以下是入门方法:
- 注册 Vercel v0:访问 开发版本 网站并注册一个帐户。如果您在候补名单上,则在有访问权限时您会收到邀请。
- 创建新项目:登录后,启动一个新项目,您可以在其中生成 UI 组件。
- 输入您的提示:描述您需要的 UI 组件,例如“创建一个响应式博客布局,其中包含标题、导航栏、博客文章的主要内容区域以及包含最近文章和类别的侧边栏。”
- 生成和编辑:Vercel v0 将根据您的描述生成代码。然后,您可以查看并调整代码以满足您的确切需求。
- 测试可访问性:使用 Axe 和 Lighthouse 等工具确保您的 UI 可访问且可随时部署。

通过遵循以下步骤,您可以快速创建和部署高质量的Web界面,使您的开发过程更加高效和易于访问,无论您是在处理个人项目还是大型应用程序。
Vercel v0 目前处于测试阶段。顶级版本的等候名单可在我们提供的网站上找到,您也可以像我们一样立即免费试用 v0。Vercel 正在根据这些首批用户的反馈改进该工具。它计划在未来提供更多功能。新工具改变了 Web 开发的游戏规则。对于任何开发 Web 应用程序的人来说,这都是一款了不起的工具。




